enum 클래스 다루기
1. enum 클래스 선언
export enum TYPE_TRASH
{
PAPER,
VINYL,
PLASTIC,
CAN
}enum 클래스의 선언과 정의는 C#과 거의 동일하다.
enum도 클래스기 때문에 export 키워드를 붙여야 외부 클래스에서 import를 하고서 접근할 수 있다.
2. enum 클래스 사용
var temp = TYPE_TRASH.CAN;enum 클래스의 사용도 C#과 동일하다.
cc.log(TYPE_TRASH[0]); // PAPER
cc.log(TYPE_TRASH["PLASTIC"]); // 2타입스크립트에서는 enum 클래스를 좀 더 폭넓게 활용할 수 있다.
enum 클래스에 key값과 value값으로 접근해서 각각 value값과 key값을 얻을 수 있다.
3. enum 클래스 길이 구하기
export enum TYPE_TRASH
{
PAPER,
VINYL,
PLASTIC,
CAN,
END,
}어떤 enum 클래스의 길이(속성의 개수)를 알기 위해서는 위와 같이 맨 끝에 속성 하나를 추가하고
length = TYPE_TRASH.END 처럼 사용할 수도 있지만 그다지 좋은 방법은 아니라고 생각한다.
(1) cc.log(Object.keys(TYPE_TRASH).length / 2); // 모든 속성이 정수인 enum 클래스의 길이
(2) cc.log(Object.keys(TYPE_TRASH).length); // 모든 속성이 문자열인 enum 클래스의 길이
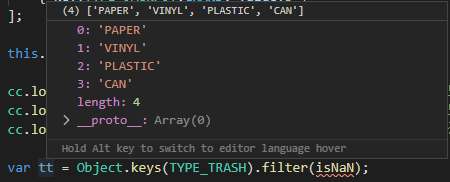
(3) cc.log(Object.keys(TYPE_TRASH).filter(isNaN).length); // 정수와 문자열이 혼합된 enum 클래스의 길이enum 클래스의 길이를 알 수 있는 방법은 세 가지가 있다.
Object.key(enum 클래스)는 enum 클래스를 Array로 변환해서 리턴하는 함수다.
(1) 모든 속성이 정수인 enum 클래스의 길이
export enum TYPE_TRASH
{
PAPER,
VINYL,
PLASTIC,
CAN
}
리턴되는 배열의 length를 2로 나눠줘야 실제 enum 클래스의 길이를 알 수 있다.
Object.keys가 반환하는 Array를 보면 value값과 key값이 모두 들어가는 걸 확인할 수 있기 때문이다.
(2) 모든 속성이 문자열인 enum 클래스의 길이
export enum TYPE_TRASH
{
PAPER = 'a',
VINYL = 'b',
PLASTIC = 'c',
CAN = 'd'
}
리턴되는 배열에는 오로지 key 값만 들어가서 2로 나눠줄 필요가 없다.
(3) 정수와 문자열이 혼합된 enum 클래스의 길이
export enum TYPE_TRASH
{
PAPER = 1,
VINYL = 'b',
PLASTIC = 2,
CAN = 'd'
}

Object.key가 리턴하는 Array는 정수인 value 값들이 여전히 포함돼있다.
NaN은 'Not a Number'의 줄임말로, isNaN은 Number가 아닌 값들에만 true를 리턴하는 체크 함수다.
이 Array에 filter(isNaN)를 실행하면 Array에서 isNaN이 false인 값들이 빠지게 되고 원하는 Array가 만들어진다.