런타임 중에 노드의 뎁스(Depth) 정렬하기

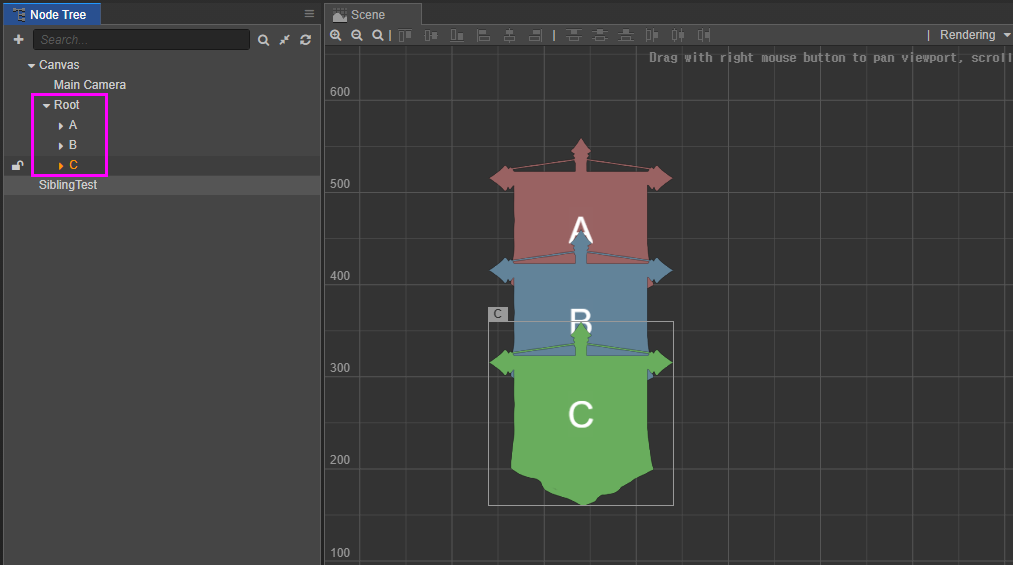
이러한 씬에서 여러 가지를 확인해보려고 한다.
코코스 크리에이터에서 노드의 뎁스를 결정하는 요소는 Sibling Index와 z Index 두 가지가 있다.
두 가지 모두 cc.Node의 멤버 변수로서 접근할 수 있다.
1. Sibling Index
Sibling Index는 '해당 노드가 부모 노드 안에서 몇 번째에 위치하는지'를 의미한다.
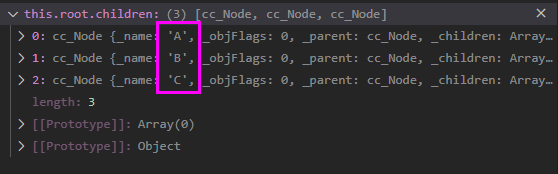
let siblings = this.root.children.map(x => { return x.getSiblingIndex() });A, B, C 노드의 Sibling Index를 구하면 [0, 1, 2] 값이 나온다.
this.root.children[0].setSiblingIndex(1);
let siblings = this.root.children.map(x => { return x.getSiblingIndex() });
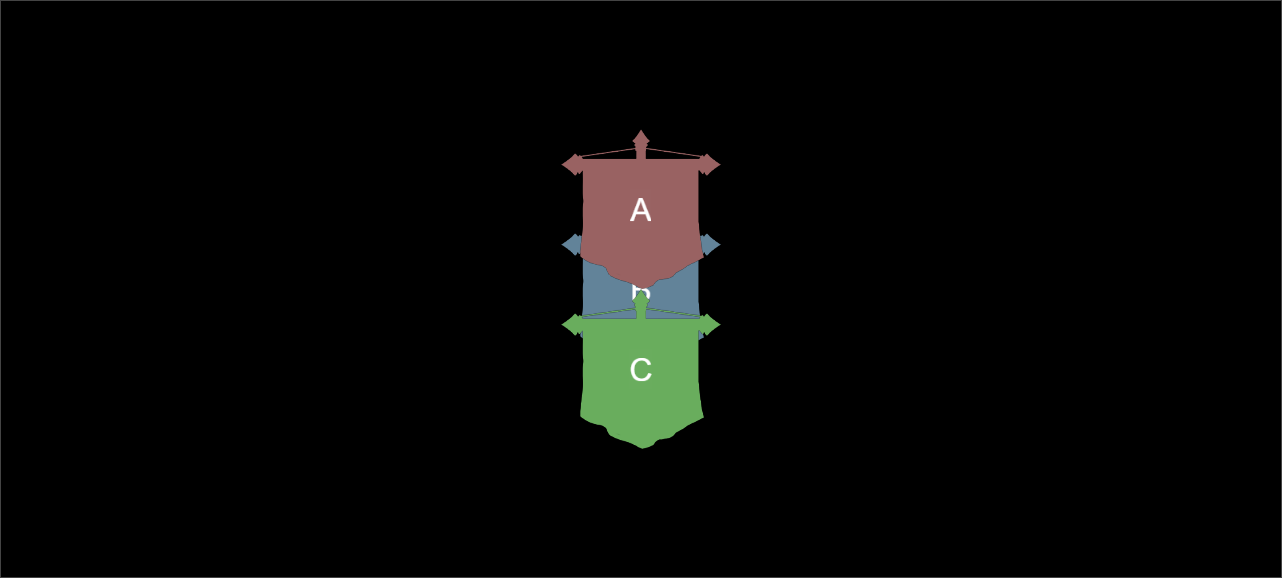
0번째 노드인 A 노드의 Sibling Index를 1로 설정하면
A, B, C 노드의 Sibling Index는 순서대로 1, 0, 2가 되면서 위의 실행화면처럼 보이게 된다.
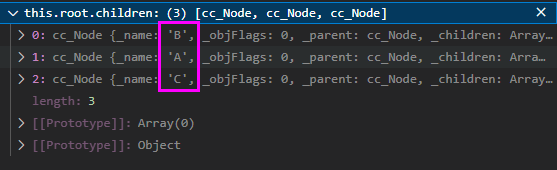
주의해야 할 점은, 그 밑에 줄 siblings는 [1, 0, 2]가 아니라 그대로 [0, 1, 2]가 된다.

왜냐면 실제 노드 트리에서 재배치가 이루어지고 this.root.children의 원소들 순서도 바뀌었기 때문이다.
* Sibling Index는 0부터, 해당 노드가 속한 부모 노드의 children.length - 1까지의 값을 가질 수 있다.
그렇기 때문에 setSiblingIndex 함수의 인자로 그 밖의 범위의 숫자를 전달하면
0 보다 작으면 0으로, children.length - 1 보다 크면 children.length - 1 값으로 적용이 된다.
2. z Index
z Index는 노드 트리에 변화를 주지 않고 노드가 보여지는 순서를 바꿀 수 있다.
let zIndexes = this.root.children.map(x => { return x.zIndex });먼저 A, B, C 노드의 z Index를 보면 [0, 0, 0]으로 초기값은 0으로 설정돼 있는 걸 알 수 있다.
this.root.children[0].zIndex = 1;
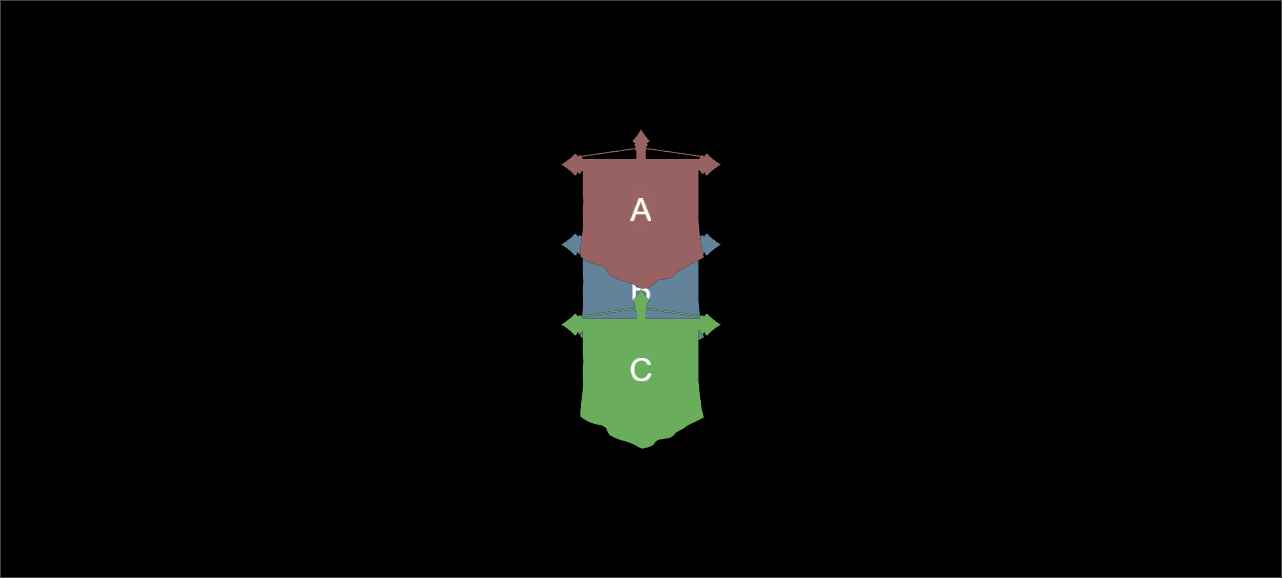
A 노드의 z Index는 1, B와 C 노드의 z Index는 0이 되어 A 노드가 가장 맨 위로 올라오게 된다.

Sibling Index와 다르게 실제 노드 트리에서의 노드들 순서는 재배치되지 않는다.
실제 노드 트리에서의 순서를 무시하고 z Index대로 노드들이 그려지는 것을 보면
Sibling Index와 z Index를 둘 다 사용하는 경우라면, z Index가 더 마지막에 적용된다는 것을 유의해야 한다.
또한 z Index가 동일한 노드는 Sibling Index를 통해 순서를 결정한다.
enum LayerDepth {
layer0 = 30,
layer1 = 42,
layer2 = 44
}this.root.children[0].zIndex = LayerDepth.layer0;z Index를 좀 더 폭넓게 사용할 수 있는 이유는 저런 식으로 layer로 관리하기 쉽다는 것이다.
* 추가 이슈
z Index를 활용해보려고 써보다가 알게 됐는데,
z Index가 적용돼있는 노드의 cc.Animation이 실행되면 z Index 설정이 초기화돼버리는 한계가 있다.