Swallow 단어 뜻은 '삼키다'인데, 보통 게임 쪽에서 Swallow Touch는 어떤 오브젝트들이 겹쳐있을 때
아래쪽에 있는 오브젝트에 대한 터치를 허용하는가를 의미한다.

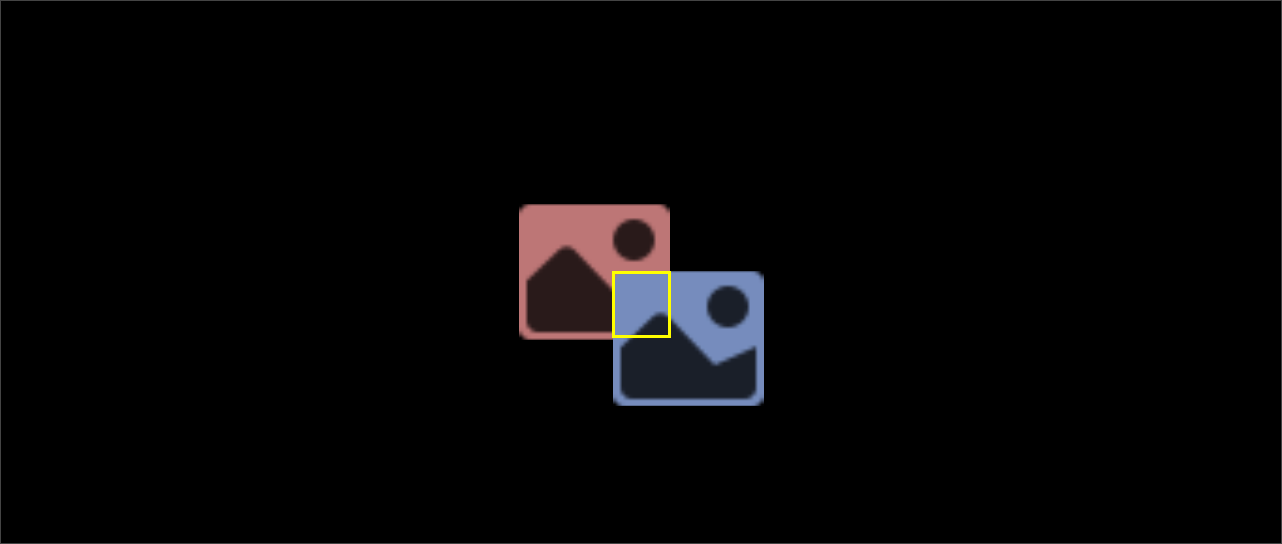
빨간색 노드를 A, 파란색 노드를 B라고 할 때, 노드 트리에서 B가 A보다 위에 있다.
코코스 엔진에서는 기본적으로 Swallow Touch가 막혀있기 때문에
노란색으로 표시한 영역을 터치하면 파란색 노드 B의 터치 이벤트만 발생한다.
@ccclass
export default class SwallowTest extends cc.Component {
@property(cc.Node) underNode: cc.Node = null;
@property(cc.Node) topNode: cc.Node = null;
onLoad() {
this.underNode.on('touchstart', function() { console.log(0) });
this.topNode.on('touchstart', function() { console.log(1) });
this.topNode['_touchListener'].setSwallowTouches(false);
}
}노드 A의 터치 이벤트도 발생시키려면 상단에 있는 노드의 Swallow Touch 옵션을 꺼줘야 하고
코드는 위와 같다. 실제로 노란색 영역을 클릭하면 0과 1 로그가 출력되는 것을 확인할 수 있다.
참고로 위 코드는 터치 이벤트 리스너에 한해서만 작동하고, cc.Button 컴포넌트가 달린 노드에는 작동하지 않는다.
Swallow Touch 옵션을 끄고 싶다면 cc.Button 대신 터치 이벤트 리스너를 사용해야 한다.
'Cocos Creator' 카테고리의 다른 글
| 런타임 중에 노드의 뎁스(Depth) 정렬하기 (0) | 2023.01.19 |
|---|---|
| 스크롤 뷰(Scroll View)와 스크롤 바(Scroll Bar) (0) | 2022.12.13 |
| 드로우 콜(Draw Call) (2) | 2022.11.01 |
| 생명주기(Life Cycle) (0) | 2022.10.14 |
| 런타임 중 스프라이트 교체 (0) | 2022.10.14 |
