분류 전체보기
다양한 UI 사운드
https://snd.dev/ SND: Crafted UI sound assets for UX developers 本サイトで公開しているサウンドアセットはオーディオファイルのため、様々な開発環境に必要に応じて読み込んでご使用いただく形を想定しています。しかし、特に多くの利用を想定して snd.dev 컨셉당 13개 정도의 사운드 무료로 다운로드 가능. 사이트의 사운드는 상업적, 비상업적 용도 상관없이 모두 사용할 수 있도록 공개됨.

Swallow Touch
Swallow 단어 뜻은 '삼키다'인데, 보통 게임 쪽에서 Swallow Touch는 어떤 오브젝트들이 겹쳐있을 때 아래쪽에 있는 오브젝트에 대한 터치를 허용하는가를 의미한다. 빨간색 노드를 A, 파란색 노드를 B라고 할 때, 노드 트리에서 B가 A보다 위에 있다. 코코스 엔진에서는 기본적으로 Swallow Touch가 막혀있기 때문에 노란색으로 표시한 영역을 터치하면 파란색 노드 B의 터치 이벤트만 발생한다. @ccclass export default class SwallowTest extends cc.Component { @property(cc.Node) underNode: cc.Node = null; @property(cc.Node) topNode: cc.Node = null; onLoad() { ..

드로우 콜(Draw Call)
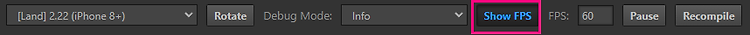
1. 드로우 콜(Draw Call) 유니티와 코코스 크리에이터 같은 상용 엔진에 동일하게 존재하는 개념이다. 매 프레임마다 캔버스를 클리어하고 구성 요소들을 새로 그리기 위해, CPU가 GPU에게 보내는 요청을 Draw Call이라 할 수 있다. 한 프레임 안에 모든 Draw Call을 처리해야 하므로, Draw Call이 높아서 한 프레임의 길이가 길어지면 이는 곧 프레임 저하로 이어지게 된다. 코코스 크리에이터에서는 런타임 중에 FPS나 Draw Call을 확인할 수 있도록 지원해주고 있다. 2. 배칭(Batching) 비어있는 캔버스의 경우 기본적으로 1의 Draw Call을 차지한다. 오브젝트가 하나씩 추가될 때마다 Draw Call이 +1 증가한 것을 확인할 수 있다. 정확히 따지면 항상 그렇지..

순환 참조
옛날에 C++ 공부할 때 경험했던 순환 참조는 위와 같이 두 개의 헤더 파일이 서로를 include 했을 때 발생하는 문제였다. 이런 경우에는 주로 헤더파일 include 없이 참조하려는 클래스를 전방 선언하는 방법으로 해결했다. 최근에 타입스크립트에서도 비슷한 문제를 겪게 되었다. A-Script.ts import { B } from "B-Script"; export class A {} class Main { nodeA: A; constructor() { this.nodeA = new B(); } } B-Script.ts import { A } from "A-Script"; export class B extends A {} 이러한 구조에서 컴파일을 하니 코코스 크리에이터 에디터에서 아래와 같은 에러가 ..

생명주기(Life Cycle)
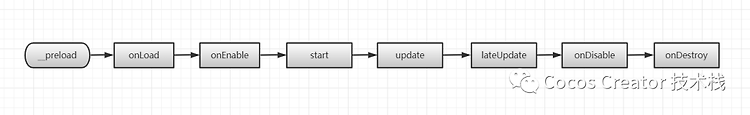
코코스 크리에이터의 cc.Component는 유니티의 MonoBehavior 비슷하게 Life Cycle에 의해 순차적으로 콜백 함수들이 실행된다. 워낙 유니티와 흡사해서 따로 정리할 생각은 없었는데, 코코스 크리에이터를 다루려면 기본 중의 기본이라 한번 정리해본다. 간단하게 Life Cycle은 위와 같다. 1. onLoad 컴포넌트 스크립트가 초기화되는 단계에서 가장 처음 실행되는 콜백 함수다. 씬에 배치돼있던 컴포넌트들은 씬이 로드되면 onLoad 함수가 실행되고 런타임 중에 cc.instantiate로 컴포넌트를 생성하면 그때 실행된다. 주로 onLoad 함수 안에는 각종 변수들을 초기화하는 코드들을 넣는데 A 컴포넌트의 onLoad에서 B 컴포넌트의 onLoad에서 초기화되는 변수를 참조하는 경..

런타임 중 스프라이트 교체
만약 런타임 중에 어떤 노드의 이미지를 바꿔야 한다고 하면 Sprite 컴포넌트에 접근해서 spriteFrame을 새로운 cc.SpriteFrame으로 바꿔주면 된다. 그 경우 이미지는 바뀌겠지만 노드의 사이즈는 유지가 된다. 즉 500x500 사이즈의 SpriteFrame으로 교체를 해도 1280x720 사이즈에 맞게 이미지가 늘어날 것이다. static ChangeSprite(target: cc.Sprite, newSpriteFrame: cc.SpriteFrame, resize: boolean){ target.spriteFrame = newSpriteFrame; if (resize) target.node.setContentSize(newSpriteFrame.getOriginalSize()); } 그럴..

노드를 화면 가득 차게 늘리는 법 #Basic
1. 캔버스의 이해 1280x720 사이즈의 캔버스 밑에 1280x720 사이즈의 이미지 노드를 놓았다. 이 상태에서 씬을 실행하고서 가로:세로 비율이 2.36인 해상도에서 확인하면 위와 같이 나온다. 메인 캔버스의 옵션에서 Fit Width와 Fit Height에 체크를 모두 했으면 물리적으로는 둘 다 적용할 수 없기 때문에 에디터는 둘 중 하나를 선택해서 적용한다. 실제 화면의 가로:세로 비율이 캔버스 가로:세로 비율보다 큰 경우(가로로 긴 경우) Fit Height를, 실제 화면의 가로:세로 비율이 캔버스 가로:세로 비율보다 작은 경우(세로로 긴 경우) Fit Width를 적용한다. (여기서 비율은 가로 사이즈를 세로 사이즈로 나눈 가로:세로 비율을 의미) 위는 실제 화면 비율인 2.36이 캔버스 ..

모바일 해상도를 PC에서 확인하는 방법
1. 스크립트에서 화면 사이즈를 확인하는 방법 const frameSize: cc.Size = cc.view.getFrameSize(); 실제로 게임이 보이는 영역의 사이즈를 반환하는 함수다. 어떤 UI를 화면에 가득 차게 그리거나 어떤 예외처리를 하거나 할 때 무조건 사용해야 하는 함수다. 2. 에디터에서 화면 사이즈를 바꾸는 방법 에디터에서 크롬을 통해 게임을 실행하면 위와 같이 기본 해상도 프리셋들이 존재한다. 프리셋의 종류도 적고, 이 프리셋이 어떤 비율의 해상도인지 알기 힘들다. C:\CocosDashboard_1.0.11\resources\.editors\Creator\2.4.8(version)\resources\static\preview-templates\boot.js 코코스 크리에이터 대시..